Behaviour, intentions, interactions and corner cases
According to an article on eMarketer the method customers book travel depends upon their needs. Nothing revolutionary there; what is interesting is that fewer travelers are booking their trips online overall.
“This is not due to personal financial concerns—online travel bookers are an affluent demographic,” Mr. Grau [senior analyst at eMarketer] said. “Rather, it is caused by frustrations related to the planning and booking capabilities of OTAs (on-line travel agents). This, in turn, is spurring a renewed appreciation for the expertise and personalized services offered by traditional travel agents.”
“Online travel bookers are an affluent demographic” and yet we continue to let them down with poor customer experiences and an inability to let them do what they want to do. As an e-marketeer, your sales numbers may be satisfactory, but how much more traction could you get if your customer interactions were more realistically modeled around their behaviours and their intentions. You may point to your personalization engine, but that is probably doing little more than offering up pages and offers based upon information the customer has told you, or prior pages they have visited. It is not going to be a challenge to “the expertise and personalized services offered by traditional [insert domain here] agents“.
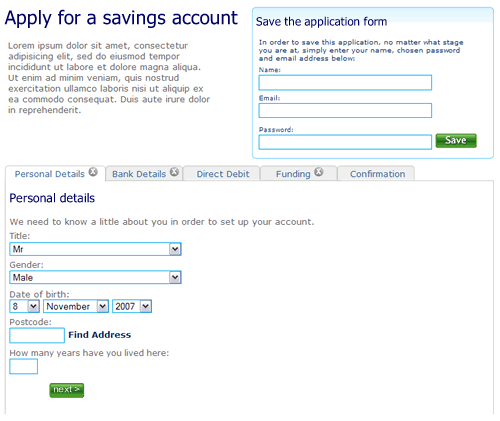
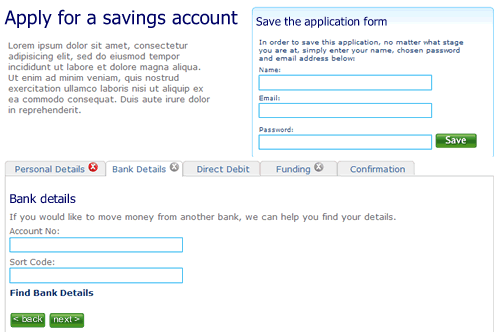
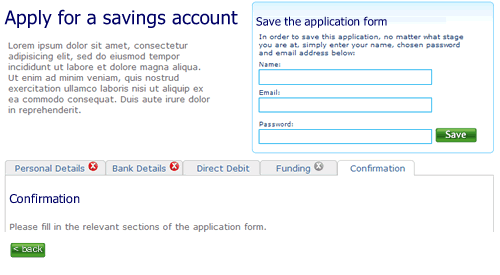
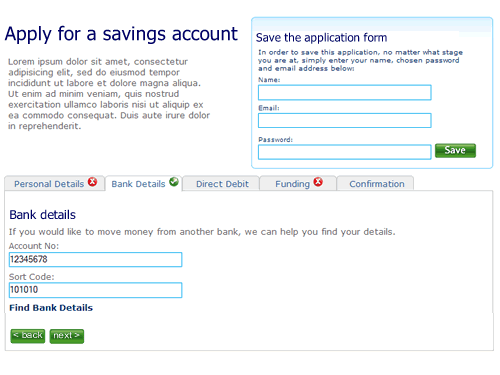
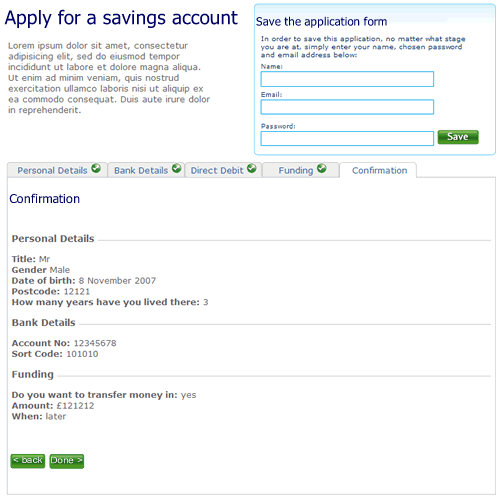
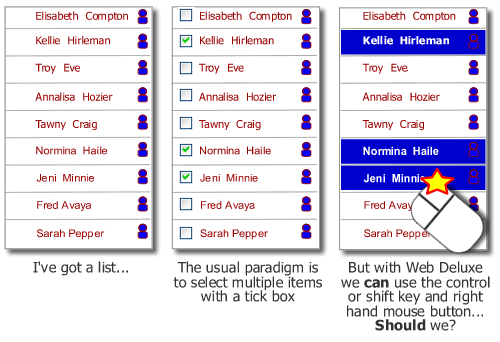
Customer frustrations with the web are more often than not due to usability and restrictive Web 1.0 interaction paradigms. It need not be like this. Interactivity can be more human. Some sites such as Kayak.com are introducing web 2.0 interactivity to introduce more fuzzy searching to find what you want. Forms can be more like their real-world brethren. Rather than the “command and control” approach of imperative programming that drives a sequential, rule driven flow, the declarative approach to programming enables greater flexibility and puts the user in control.
So we can do something about the technology to provide a better customer experience, but that won’t be enough. The perfect customer experience will not fit in business rules your IT analysts have determined. In the real world, corner cases and ‘exceptions to the rule’ are abound. In the real world sales people, customer service reps (or their supervisors) have ‘management discretion’. They can listen to the customer, understand their story, recognise them as a loyal customer who made a mistake, and override the business rules to satisfy/ delight the customer in a way the cold logic of the business rules never considered. True personalization will focus upon the corner-case long-tail.
The next generation of eCommerce will be declarative, forgiving and understanding. Rather than being based upon a paradigm that is the result of the technical constraints of the channels early days, it will be something that more closely mirrors the real world. Getting there however will be difficult. As a first step Marketing departments need to address the shortcomings of their existing digital channel before their IT organisation embarks on new channels such as mobile and TV.