In the real world, when I get an application form I’ll flick through the pages and have a look at what is required. I can choose which fields I complete in whatever order I like. If I want to take a break half way through I can. I can complete it when I like and how I like.
So why aren’t web forms like that?
The usual format for a web form starts with some copy that describes the form (which people skim through at best). The user clicks to the next page and the form commences. There may be a step indicator showing progress through the form, but almost certainly progress through it will be linear. You have to complete each page before progressing to the next. If you are lucky you’ll be able to click to previous completed steps. But the experience is nothing like a real-world form. And when was the last time a real-world paper form “timed out” half way through, demanding the user to start over again if they left it idle for ten minutes?
The web forms we see today are a relic of their tecnological past. There is no reason why they must be linear, (and if there is logic in the form, there is no reason why the user can’t explore the different routes – you do that with a paper based form). There is no reason why the user can’t click to whatever page in the process they like (just like with the paper form). There is no reason why a page must be completed before progressing to the next. There is no reason why the form should time out and forget everything the user has entered. Fields can be saved as they are completed against an anonymous user, until the user wants to provide personal credentials.
Bottom line – the web has moved on. Instead of reflecting technical constraints of yesterday, it can adopt more real-world metaphors. But do we have the courage to start introducing new paradigms? Are users, information architects and usability experts so ingrained with broken web metaphors that they will shun a new model, (a real world model) of completing a form?
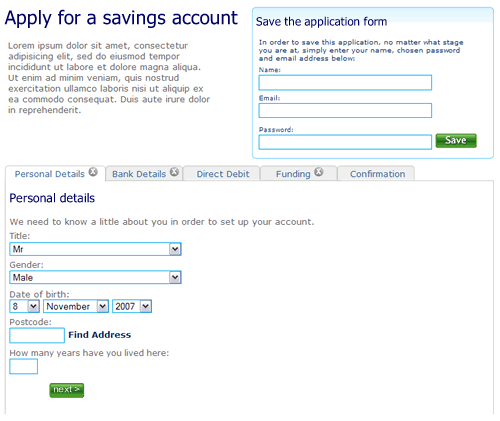
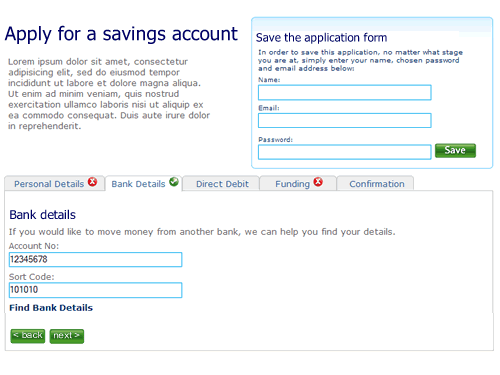
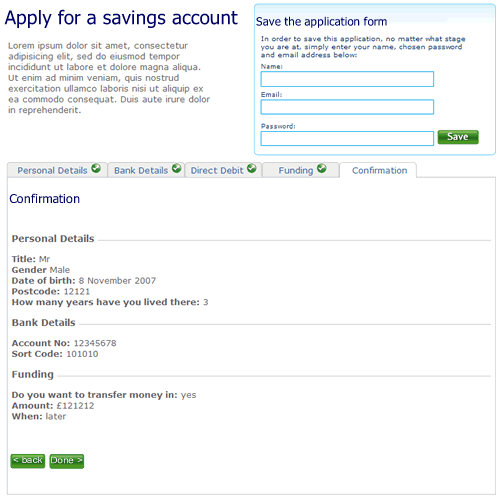
So here’s a rough example. It’s an application form for a savings account. Ignore the content, field labels etc, it is more the model that is illustrated.
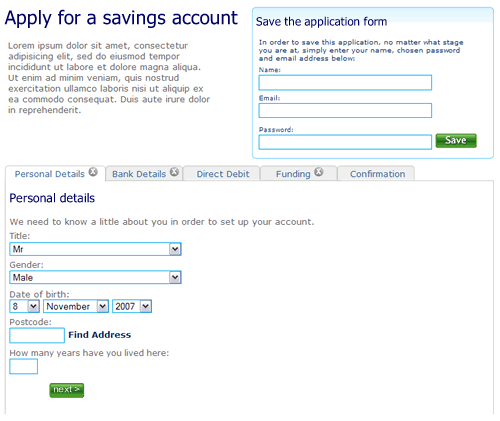
1. The user can move between the sections (tabs) to see the fields that are required. There is clear feedback on each tab that it has not been completed. The “Direct Debit” section is optional hence no indicator. The ability to save the application is seperate.

—
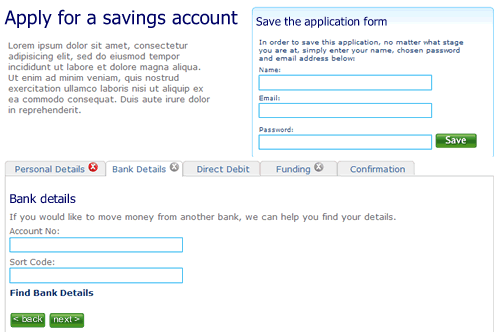
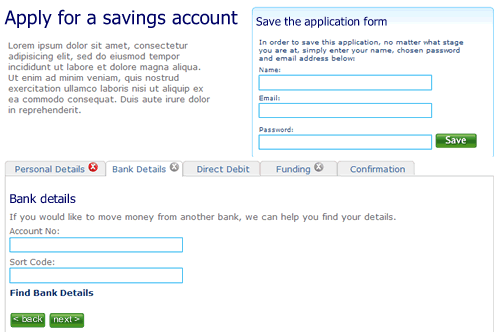
2. The user selects “Bank details”. They’ve not filled out all the fields on the first tab “Personal details”, but it doesn’t matter. There is clear feedback that this tab is yet to be completed.

—
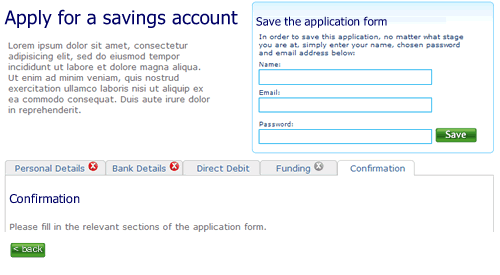
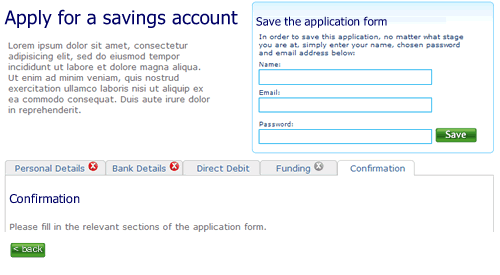
3. The user clicks right through to the confirmation tab. There is nothing to confirm so the page remains blank, with a prompt to fill out other sections.

—
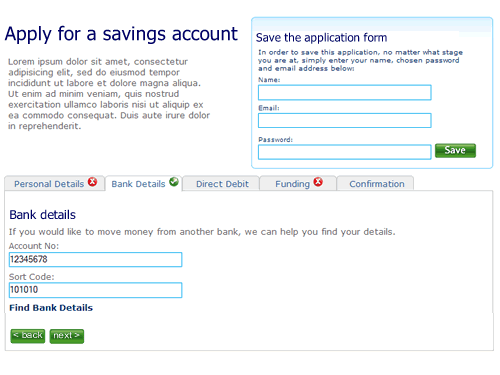
4. When sections are completed the indicator on the tab changes to show completion. Here the user has completed step two ahead of step one.

—
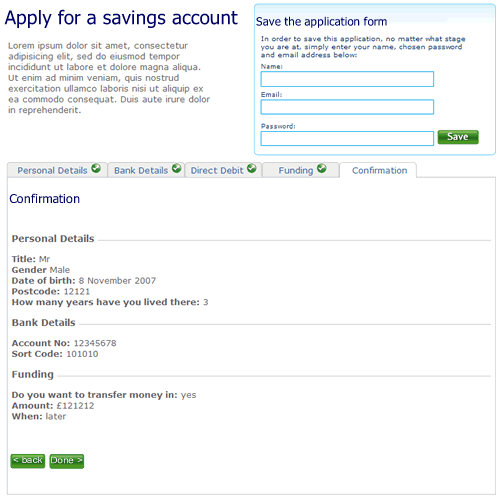
5. Finally, when all sections are completed the user can review the entire form.

I’m not saying this is perfect, it’s a start. A start to re-thinking the way we design forms on the web and think about modelling them on real world behaviour instead of technical constraints of the past.