It sounds clichéd and old hat, but it is true. Truer now than ever before; the web is an enabler for new ideas. It provides you with the tools for disruptive innovation. Sadly for too many organisations it has become a hindrance.
A recurring theme with many organisations is the length of time it takes to take an idea to market. Especially in retail financial services, where you would expect lead times to be short it is not unusual for innovations to take a year to implement. This seems crazy, it’s not as if there is a physical product to manufactured.
So where are the hold ups? More often than not, they are rooted in the organisational structure. Innovative products often cross business boundaries; whilst customers only see the a single brand, different product teams only see what they are responsible for. They have own objectives that often conflict with other parts of the business; gaining agreement and consensus across all parties can often be a time consuming and painful experience that slows and often kills innovation.
Then there is the technology. Changes to systems have to be scheduled (along with every other request). Unproven ideas are put to the back of the queue. The business starts to perceive IT as a hindrance rather than an enabler and lines of conflict are drawn up.
Channel is the next hurdle to cross. Typically a face to face channel or telephony will be easiest, but getting something on the web? Now a new area of the business needs to be involved, the Internet Channel Team who interface between the business and IT. They’ve got to design web pages, get the creative done, produce requirements for technology to build (and schedule into deployment for which the dates are even further into the future), do usability testing… Long lead times are inevitable.
And then, before the innovation sees the light of day, someone new comes in to rationalise the product portfolio, the innovation doesn’t quite fit in with their new priorities and it is quietly ditched. This half hearted attempt at innovation has taken a year, cost in excess of a million and has come to nothing.
There has to be a better way.
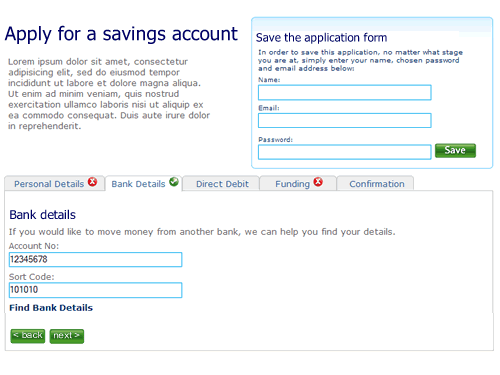
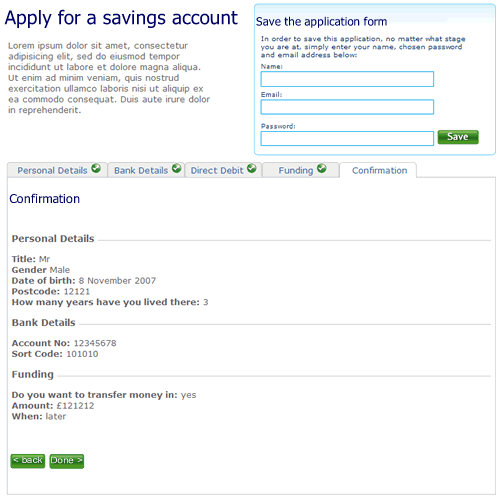
There is. Do things at speed. You can start by sticking some amphetamines into ideation phase. Someone’s got an idea; identify who has a vested interest in it succeeding (or failing) and get them into a room to thrash it out. This doesn’t need to take long. Workshops are best limited to 90 minutes at a time (after that people get Blackberry withdrawal symptoms and loose interest). But if all the stakeholders are geographically dispersed, a structured day’s off-site might be the best solution. Avoid letting people dial in or video conference, this is one meeting where people have to be there in physical presence. Also avoid having too many people in the room, especially when forming ideas (there is a trade-off between having the right people and too many people to make the process unmanageable). Start with the users, the customers, the people whose lives will be changed by the idea. Scribble out personas -describe who they are, what their goals are, the perceptions of your company, of technology. Print out pictures of people that represent the personas, rip out photos from magazines, anything to bring them to life. As the idea takes shape, turn it into pictures. Draw out the customer experience. What would the persona do at each stage. Far better to do this than write it down in a document that can be open to interpretation. Illustrate the touch points. What does technology need to do. (Can we be pragmatic and use roller skate implementation rather than getting bogged down in an integration quagmire?)
Now is where it gets interesting. There once was a time when you would need to invest time and money into producing a heavyweight business model and business case for the innovation. You still need a business case, but at this stage it probably doesn’t need to be too robust; make some basic assumptions then test it. All too often business cases are built on flaky assumptions; build something quick, test it and get real data to build your models on. Again, this is about doing things at speed; a couple of weeks after the first workshop there is no reason why a small team of developers can’t be actually building something to bring the idea to life. So the team is using Ruby on Rails to build a proof of concept. There may be disquiet that this doesn’t fit into the current technology stack – doesn’t matter, it is a proof of concept. Six weeks later the proof of concept is done. It is not a static, prototype that demonstrates linear page flows, it is fully featured and fully functional. It can be usability tested (but more likely you were doing that on wire frames alongside the build). What then? In two months you’ve taken your idea and turned it into something tangible.
Why not put it into the market for real. Whilst IT might not want this Ruby “thing” on their stack, that doesn’t mean it isn’t possible and can’t be done. Large organisations have a testing ground of consumers inside a secure environment – their staff. Use them to beta pilot the idea? Friendly customers are delighted to be part of product development – put it out to a small and selected group of customers, and have some smoke and mirrors processes to handle fulfilment. The objective is to prove the viability of the idea, get data to make informed decisions and make your collective mind up quickly. To fail fast or succeed cheaply.