A general principle in science is that if there are two feasible explanations for a phenomenon then you will take the most parsimonious, the simplest and most elegant solution. Agile software development takes a similar principle, do just enough focussing upon what is truly needed. Practitioners of the methodology will recount with pride how they have worked on projects were the “customer” required A,B and C. They’d planned for eight iterations, but by the sixth iteration they’d delivered A,B and half of C and the customer was happy; the software met the customers requirements and was delivering business value. There’d be diminishing returns by carrying on any further; any more work would be “gold plating”
“Gold plating” in software development is a concept that is frowned upon. Doing more than is strictly necessary breaks the theory of parsimony; if it is not going to demonstrably deliver value then it is gold plating and is to be given a low priority. More often than not gold plating is seen to be “scope creep”. This is often manifest in agile projects when requirements are deliberately vague at the outset of the project. Why invest time in specifying requirements that will undoubtedly change as the project progresses? The problem is that the developers’ idea of how a solution will be implemented will be the most parsimonious solution whilst the customer has a more complex idea of how a feature will be manifest. The requirement is the same, yet what the customer actually wants is gold plating and scope creep. Let’s explore this with an example outside the software industry.
Imagine a product in development. It’s hi-fi comprising of separate amplifier, CD player and speakers. It is to be sold as a package (yeah, development is iterative and each component could be a release, but that is not the point here…) We are going to need to connect the CD player to the amp. We can express that as a story:
As a customer
I want to connect the CD player to the amplifier
So that I can amplify my music and listen to it through speakers
OK, so we need some interconnect cables. Using our experience of connecting amps to CD players we picture this:
We know what it takes to make one of those cables because we’ve made them before so we can accordingly put an estimate to this requirement. Trouble is, for this scenario it will be wrong.
Return to the opening statement, “imagine a product in development”. There is a whole wealth of information missing in this statement. There is more to the product than it’s physical construct. We need to consider the context in which the product is to exist. In the world of interaction design this is contextual analysis.
Numerous factors may have an influence on the development of features. Start with the competitive landscape it will play in. When placed against competitor products, what is it aiming to do, is it going to meet a need (the CD player just plays CDs); are we looking to achieve competitive parity (we will match other features that are standard on our competitors products) or is the product goal to exceed expectations and become the market leader (it will offer superior sound quality and the ability to play MP3 files).
Who is the target market? In our story we stated “as a customer”, but who is the customer? Is it mass market or niche audiophile?
In addition to the business objectives which are critical to drive forward the project, (i.e. launch the new product to increase market share) the product objectives should also be considered. For our hi-fi this is “great sound for the budget audiophile”. Once we have this we can attribute emotional requirements to the product. How will our target customers expect to feel when they use the product. What emotions should it elicit? For this product let’s assume “high quality” and “simplicity,” rank highest.
With this background, when we return to the interconnect requirement, it is clear that the original assumptions are invalid. Our assumptions were based upon a mass market solution achieving competitor parity. In fact we need to aim a little higher, our customers are more discerning, the product is to be marketed as high quality audio and we are looking for the product to be an award winning design. So those interconnects? We need to gold plate them. The story will actually manifest itself as this:
Mmmm. Gold plated interconnects. Gonna sound good!
Now the real world
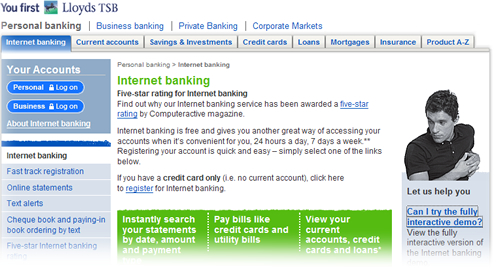
Let’s take a requirement from the banking world. It’s a system that allows users to trade equities; to buy and sell shares.
As a user
I want to select a UK equity
So that I can see its current bid / ask price.
At its most parsimonious our acceptance criteria (i.e. how we will know this requirement is complete) are as follows:
Given the user enters the stock RIC code
When the chosen stock is valid and tradable
Then display the bid/ask price of the stock
Given the user enters a stock RIC code
When the RIC code is not recognised, the chosen stock is invalid or untradable
Then display an error message saying “RIC not valid”
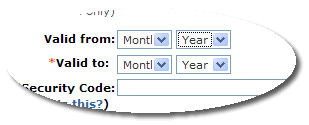
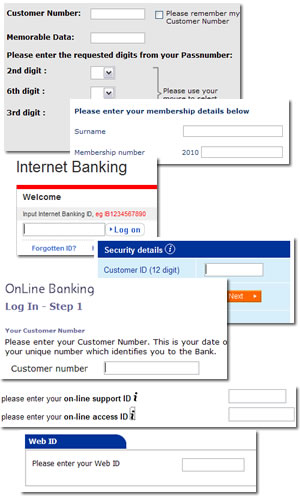
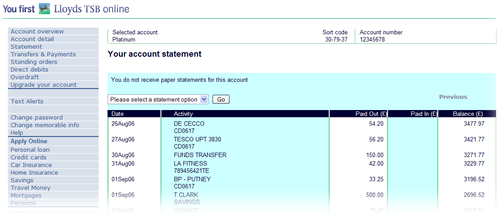
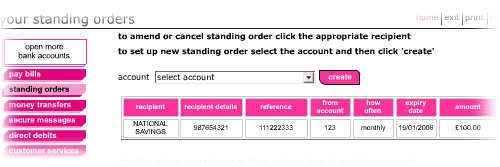
But is the most parsimonious solution the right one? We can only answer that once we have carried out some contextual analysis. For professional equity traders, who know RIC codes and speed is of the esscence then the implementation implied in the acceptance criteria is correct. But if the stock look-up is a new feature on a retail banking “portal”, extending the banking offering beyond balance and transaction reporting and making payments, to include share trading for a “mass market” audience then the implementation falls short of what is truly required. In this scenario the feature requires gold plating. This may include
- Searching on company name in addition to RIC code
- Meaningful error messages
- Help text, content managed.
If the requirement is to have a “world class” share trading system we may need even more gold plating:
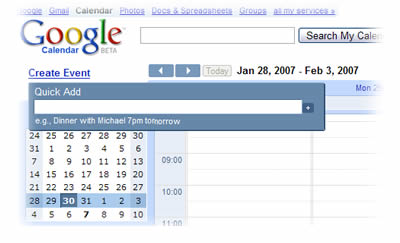
- Narrow search results as the user types in letters
- And so on.
If we turn to business value, it is hard to ascribe business value to the gold plating of individual features. Instead we should explicitly state up-front the emotional requirements that will “bloat” features beyond the most parsimonious implementation and inflate our initial estimates accordingly.