The customer experience doesn’t start on the home page and finish on the payment confirmation page. A compelling customer experience comprises of a number of factors with the different factors residing in, and owned by different parts of the business. This can result in parts of the experience being excellent, others being shocking, such as at the Early Learning Centre. Projects that are driven forward by “IT” rarely see the bigger picture; the project manager’s primary concern is with delivery. And this means producing a product that covers all the use cases or stories that were specified in the plan. Agile development practices often reinforce this; an agile team is (rightly) focussed upon delivering technical excellence according to the “customer’s” requirements. The trouble with this is that project success in the on-line world goes beyond just delivering working software. Success is all about the total experience.
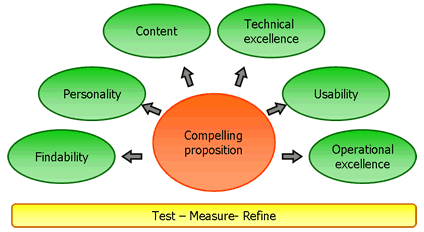
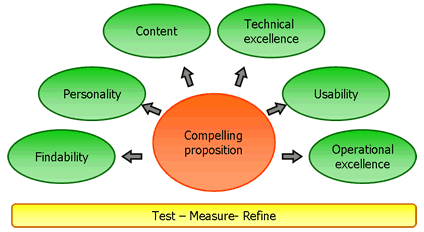
I’m sure there are a hundred and one different frameworks for “e” success. The following works pretty well for me.

Compelling proposition
Any on-line offering starts with its proposition; what it is offering to the market place. Do we know who the consumers are (segment), how many of them are (market size) and their propensity to buy? What is going to attract them to the site, and what is the glue that will draw them back.
Findability
Well if no one can find your compelling proposition it’s never going to make you money. Do you have a strategy in place for ensuring consumers can find your proposition? This starts with search engine optimisation, but will extend to affiliate programs and making a noise about you (Product team blogging?). And then when they are at your site is navigation intuitive? Is relevant and wanted content findable?
Personality
What is the product aesthetic, what does it look like? Is it branded? Does it exhibit production values that reinforce the brand? How does the overall experience make me feel – how does it emotionally engage me?
Content
Content is king. But all too often it is a bit of an afterthought. It’s not just syndicated content, or articles that subject matter experts might write, it is all the copy, the words that appear on the site. Do they support the proposition, or are they just placeholders that the developers wrote and never got updated? Related to content, and maybe it should have a bubble unto itself is community. I think that increasingly, successful eCommerce offerings will include an element of community. Fulfilling the promise of the ClueTrain manifesto from several years back?
Technical Excellence
Working for a company that undoubtedly employs some of the finest developers in the market place, this is something I see a lot of. But it means nothing if the other elements are not realised. Technical excellence includes those “non functional requirements” that development projects talk about; reliability, performance, scalability etc etc.
Usability
Learnable, speaks the user language, memorable, all those old chestnuts. Probably the maxim is “don’t make me think”. Aligned to usability is accessibility; we don’t want to exclude potential consumers through sloppy implementation.
Operational excellence
So the on-line experience may be compelling, but what happens then. Is the fulfilment channel fulfilling? Is there a promise to deliver goods and is the promised delivered upon? What about support channels? Do they support or do they just pay lip service to the concept? Does the web experience go beyond the web and cross other channels? Can consumers start a journey on the website and seamlessly conclude the experience in store? My blogs on Early Learning Centre, Norwich Union and a seamless experience all touch on operational excellence.
Test – measure – refine
Underpinning these factors is the need to constantly test what we do. We can all learn from Test Driven Development (TDD); write the test first and only have the confidence to proceed when it passes. How do we know it has passed? Well we need to measure it; we can only know success if we can quantify it. Based upon the feedback we refine; test – measure – refine, a concept core to agile software development practices.
A lot of words and a picture that belie a simple concept. When working in the web world, always think about the total experience. Break out of your silo (be it technical development or marketing strategy) and think holistically. What will the end to end experience be for your consumers? A technically excellent website is not success. A polished, well branded look and feel is not success. Success is compelling total experience.