All too often there is an assumption that we can deliver a bunch of features and they will provide a benefit to the customer. A simple model and it underlies much of what agile is perceived to be about. Deliver those features that provide greatest (business) benefit at the earliest opportunity.
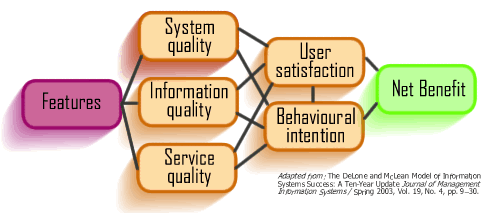
It is worth looking at the updated DeLone and McLean model for Information Systems (IS) success [pdf]. This is a causal model; if you want to accrue benefits with a system it is not sufficient just to deliver “features”. There are qualities that must be realised; these will drive an intention to use and actually use the application. This is tightly correlated with satisfaction, use will precede satisfaction, but if the outcome is satisfaction then use will increase and this is the ultimate test of how beneficial a system is.
So taking the “qualities” one by one:
System quality: e.g. reliability, usability, performance, availability, accessibility
Information quality: e.g. usefulness, personalisation, speaking the user’s language, keywords, search terms
Service quality: the overall experience, interface design, emotional impact, trust, security, support
Typically development teams may consider some system quality attributes as “non-functional requirements” but these are generally from a technical perspective (e.g. availability) rather than a human perspective (e.g. usability). Probably this is because this is the language that development teams understand.
Information quality is usually left to someone else, someone from the business, from marketing, to write the copy for example. On the web, where most customer experiences start with search so getting copy right is essential to ensure search engine optimisation. On pages that are not content managed, pages that the developers are coding have meta-tags been identified? Has copy been written with targeted keywords in mind, keywords at the beginning of the page, with repeated use of the keywords etc?
Service quality is something that everybody assumes will be manifest but is rarely explicitly stated as a measurable component. I recently worked with a client that wanted to offer “world class” services. What did this mean? Asking them resulted in different things to different parties. The DeLone and McLean is a little light on “service quality”. Depending upon the application, it is something that looks and feels good, and makes me feel good using it. It is something that delivers a complete and holistic experience from the first point of contact (e.g. hitting the home page) through to realising my goal (e.g. correct products ordered arrive at promised time).
These qualities have a causal impact on use and user satisfaction. These can be measured (e.g. usage patterns/ repeat usage/ surveys) and should be incorporated into the non-functional requirements at the outset of the development.
Get all this right and you will realise net benefits from the project.